
《TO》導讀:UX 很重要我們都知道,但是好的 UX 怎麼做出來?這不僅靠天分還得靠後天培養,以及對於使用者的了解。以下文章編譯自Medium,作者Anas KA專門在網路上探討 UX 設計相關議題,KA 挑出 10 個具有代表性的 UX app 設計,並且一一挑出其特點,想要精進 UX 設計力,就來瞧瞧有哪些好點子可以納入囊中。
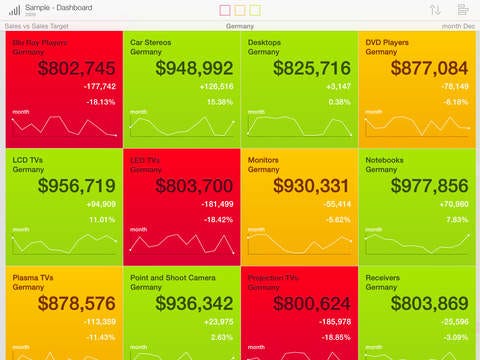
- 1. Roambi Analytics iOS | Android | Windows

如果你正在設計一個需要將大量數據視覺化的儀表板,或許可以參考這個 app。Roambi Analytics 非常適合拿來作為案例研究,可參考這個團隊如何將長條圖、線型圖、圓餅圖完美的放在 app 上,又不致於顯得太混亂。
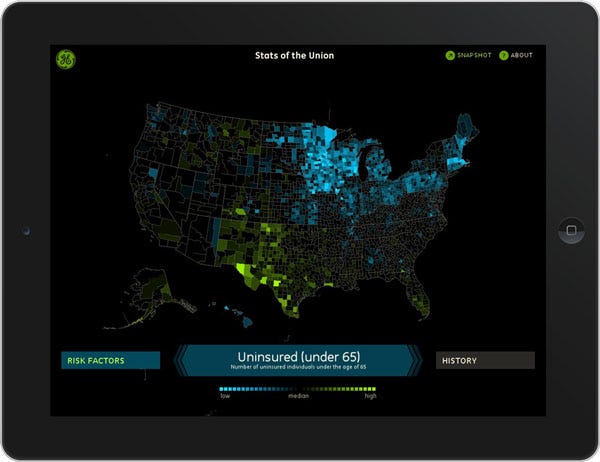
- 2. Stats of the Union iPad Only

Stats of the Union app 將美國人的健康相關數計視覺化,並且搭配上地圖,讓每個區域的不同數據狀態可以一次顯現。一次結合多種數據元素,這種設計力也該好好納入囊中。
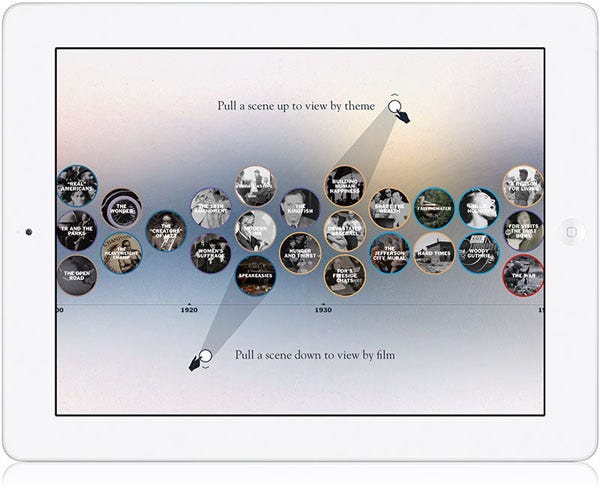
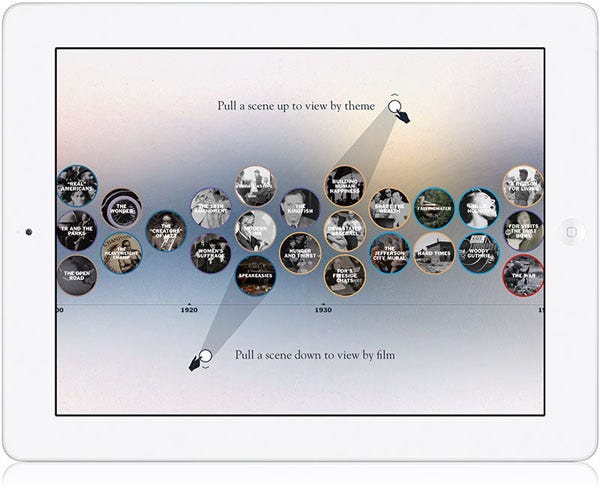
- 3. Ken Burns iPad Only

這款 app 則是將美國不同年代的歷史大事,以時間軸的方式呈現。能將各種不同的歷史大事有條不紊的整理出來,並且搭配上簡易動畫、搜尋效果,讓大量的歷史故事即使統整在一起,看起來也不至於繁複。
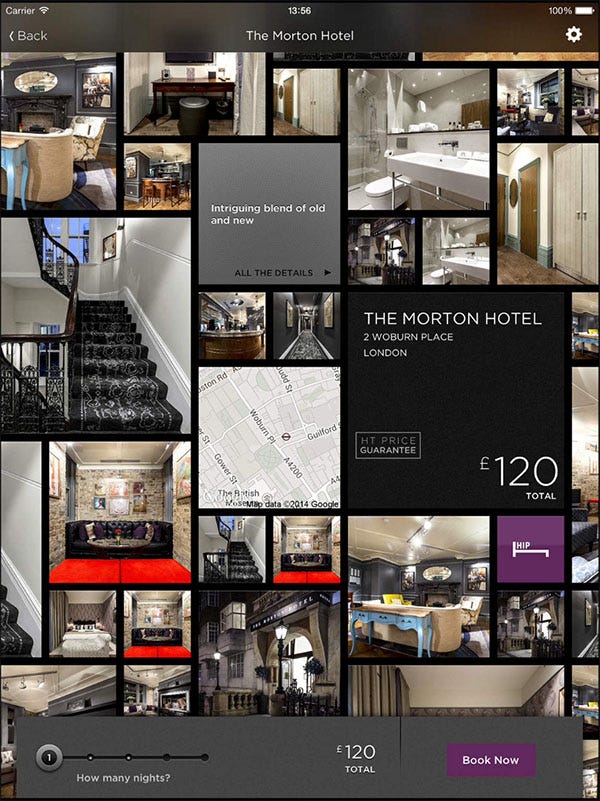
- 4. Hotel Tonight iOS | Android | Windows

Hotel Tonight app 幫助用戶預定晚鳥飯店房,這個 iPad 專屬的 app,以馬賽克風格排列飯店房間圖片,使用者可以向任何一個方向滑動,並且精心安排按鈕設計,讓訂購、閱覽也可以成為一種樂趣。
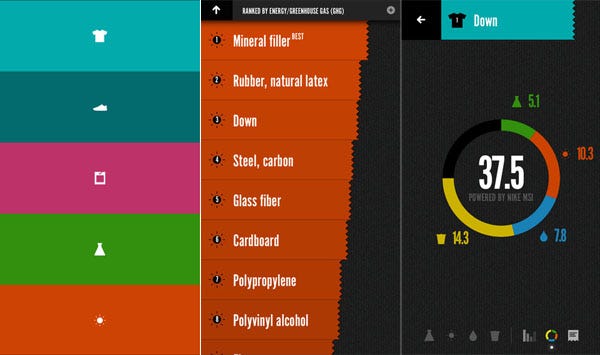
- 5. Making of Making powered by Nike MSI iOS Only

MAKING 是一個專門給 Nike 服裝設計師使用的工具,用來測量環保材質的比例,並且容許設計師在 app 上試做。以色塊來區分各種材質、服裝、配件,設計師可以嘗試各種服裝材質組合,並且於最右邊,查看以不同顏色來區分的服裝材質比例。
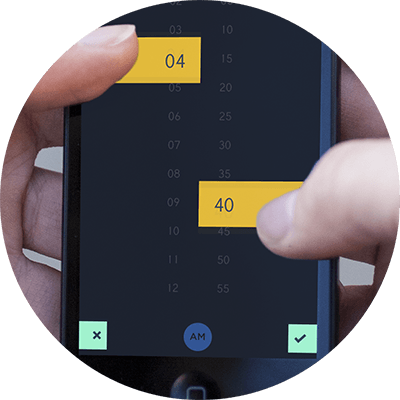
- 6. Peek Calendar iPhone Only

這款行事曆 app 最有特色的地方,就是它的陰影利用,搭配明確色塊,讓人的確有種「沒錯,我就是要六點準時下班」的振奮精神。設定好鬧鐘,同時也設定好心情與鬥志了呢。
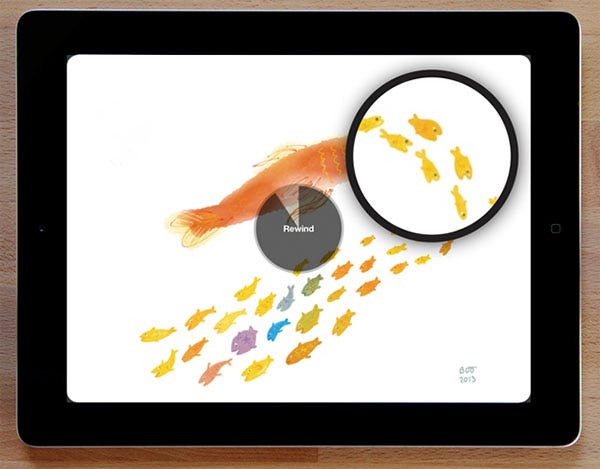
- 7. Paper by FiftyThree iPad Only

堪稱是 iPad 版的 Photoshop,Paper by FiftyThree 的工具列表值得各位設計師參考,不論是各項工具的用色、app 的翻頁效果與各式工具效果,都會讓人覺得「WOW」。
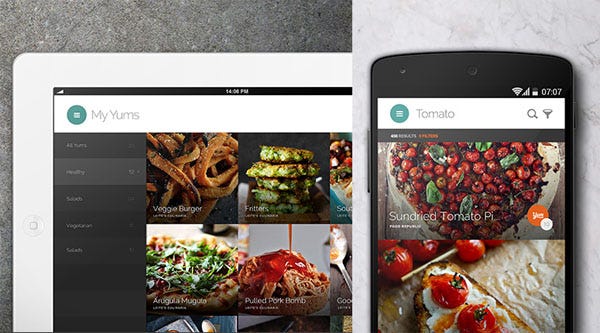
- 8. Yummly iOS | Android | Windows

Yummly 是一款食譜 app,同時也讓用戶可以在上面分享自己做菜的成品。以大面積的圖面來顯現美食,並且在邊筐、文字、瀏覽順暢度、搜尋功能上,都有讓人非常驚艷的設計。
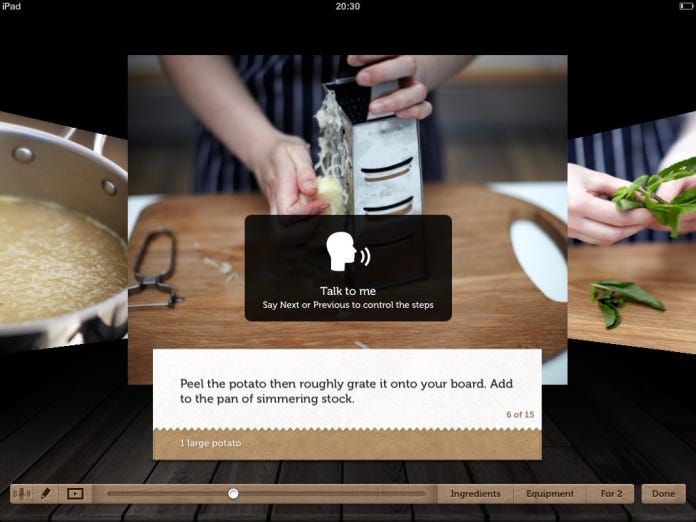
- 9. Jamie Oliver’s Recipes (Older Version) iOS Only

Jamie Oliver的食譜 app,最好玩的地方就是在煮菜時手難免油膩,因此特別搭配聲紋辨識,不用手滑動,喊聲「Next」即可換到下一個步驟。不過最新改版的 app 竟然把這個功能取消了!為什麼~~~!!!
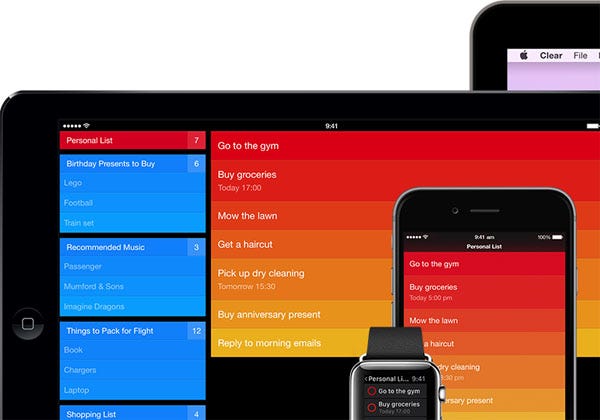
- 10. Clear iOS | Mac

Clear 是一款設計非常簡明的行事曆 app,在 2013 年推出時,它成為少數在行事曆 app 加上左右滑動,已添加更多細部功能的 app,顏色的漸層,也可以區分出事件的優先處理順序。
若你想要參考更多的案例可以看下列:
11. Yahoo! Weather (iOS | Android)
雲量、雨量等各種天氣動態的動畫實在是很棒
12. Yahoo! News Digest (iOS | Android)
動畫效果,以及最後神來一筆的「你知道嗎?」功能讓人莞爾
13. Outside the Window (iPhone | Android)
顏色的應用非常出色
14. FIFA (iOS | Android)
每場比賽的數據排版絕對值得你參考
15. Reuters- The Wider Image (iPad Only)
漂亮的圖片、圖表呈現絕對可以給你一些靈感
16. Reverb News (iOS Only)
自動學習用戶的新聞閱讀習慣,並且客製化排列出用戶最想看的新聞
17. Dots (iOS | Android)
多彩的主題應用值得一看
18. MoMA Abstract Expressionist New York (AB EX NY) (iPad Only)
不同凡響的相片圖籍,可以讓你有個不一樣的瀏覽圖片體驗
19. Primer (iOS | Android)
非常簡約的設計,把內容的質感完全凸顯出來了
20. SketchBook Xpress (iOS | Android | Windows)
不管是要回復上一步,或是取消動作,都可以輕易的選用功能按鈕,也可利用連擊觸發功能。
(本文資料來源:Medium,未經授權不得轉載)

沒有留言:
張貼留言